東京ゲームショウ2017
東京ゲームショウ2017のビジネスデイに行くチャンスがあったので、行ってきました。
逐一ツイートしながら見てたので、おおむねの内容はTogetterにまとめてあります。
https://togetter.com/li/1153498
以下はまとめに入ってないものなど。

年間定額制フォントサービス
- LETS (日本語メイン)
- Monotype LETS(日本語+多言語)
LETSは入会金30,000円+年会費24,000/1PC/1年間
アプリ/ゲームに埋め込む場合は開発PCの台数により追加費用が掛かるが、開発期間外は契約切ってもOK
LETSはFGOでも使用 > こんなかんじ

展示は2作品
- かめれおん
- コロコロダストバスター
コロコロダストバスターは体験してみた。残念ながら手がふさがるのでプレイ中の写真は無い。

見た目雑だけど、コロコロの角度によって視野変更とか、実装ちゃんとしてる。
コロコロの移動量測定がマウスってところが面白い。
研究室の内容も、3Dプロジェクターを応用した運動視差立体視CGとか、影を拡張するマジックシャドウとか、結構面白い内容が多かった。


その他、資料もらっただけ系は以下のような感じ。
- tobiitech : 後付けできる視線入力デバイス。Viveにもつけれるっぽかったけどデモさわれず
- Kiii (youtuber関連)
- First VR (VR HMD + 腕につけるモーションセンサー)
- SQUARE ENIX Lineup for TGS 2017
- FALCOM MAGAZINE 2017 Vol.7
- BANDAI NAMCO ENTERTAINMENT TIMES 9
ざっくりこんな感じ。
余談。
今回は写真は全部 iPhone 7 Plusで撮ったのだが、画像ファイルがHEICになってる場合とJPEGの場合とがあって、何で変わるのかよくわからなかった。
Google Photos はもうHEICに対応している模様。
TwitterやFacebookで写真入れる時に異様に時間掛かる時って、もしかしてアプリがHEIC対応してなくてOS側で透過的にJPEGに変換している時じゃあないだろうか。
逐一ツイートしながら見てたので、おおむねの内容はTogetterにまとめてあります。
https://togetter.com/li/1153498
以下はまとめに入ってないものなど。
Fontworks
年間定額制フォントサービス
- LETS (日本語メイン)
- Monotype LETS(日本語+多言語)
LETSは入会金30,000円+年会費24,000/1PC/1年間
アプリ/ゲームに埋め込む場合は開発PCの台数により追加費用が掛かるが、開発期間外は契約切ってもOK
LETSはFGOでも使用 > こんなかんじ
愛知工業大学 情報科学部 水野慎士(CGメディア)研究室
展示は2作品
- かめれおん
- コロコロダストバスター
コロコロダストバスターは体験してみた。残念ながら手がふさがるのでプレイ中の写真は無い。
見た目雑だけど、コロコロの角度によって視野変更とか、実装ちゃんとしてる。
コロコロの移動量測定がマウスってところが面白い。
研究室の内容も、3Dプロジェクターを応用した運動視差立体視CGとか、影を拡張するマジックシャドウとか、結構面白い内容が多かった。
Gugenka
Tweetにもあった、エロマンガ先生VRももちろんよかったけど、HoloModelsもARKitのお手本みたいなアプリで良い出来だった。D3パブリッシャー
昔を知ってると、よくこんなに大きくなってと思う。その他、資料もらっただけ系は以下のような感じ。
- tobiitech : 後付けできる視線入力デバイス。Viveにもつけれるっぽかったけどデモさわれず
- Kiii (youtuber関連)
- First VR (VR HMD + 腕につけるモーションセンサー)
- SQUARE ENIX Lineup for TGS 2017
- FALCOM MAGAZINE 2017 Vol.7
- BANDAI NAMCO ENTERTAINMENT TIMES 9
ざっくりこんな感じ。
余談。
今回は写真は全部 iPhone 7 Plusで撮ったのだが、画像ファイルがHEICになってる場合とJPEGの場合とがあって、何で変わるのかよくわからなかった。
Google Photos はもうHEICに対応している模様。
TwitterやFacebookで写真入れる時に異様に時間掛かる時って、もしかしてアプリがHEIC対応してなくてOS側で透過的にJPEGに変換している時じゃあないだろうか。
PR
UberにプリペイドSIMで登録したまま放置してた場合の対処方法
カリフォルニアにいます。1weekほど。
飛行機の話とか現地の話はまた別途。
さて、久しぶりにアメリカに行くにあたってUberのアプリにログインしなおしておこうと思ったら、盛大にハマった。
<前提>
- Uber日本上陸前に米国でアカウント発行
- 登録している電話番号は現地のプリペイドSIM
- 利用実績あり
<状況>
- Uberのモバイルアプリがログインに2段階認証を行うようになっている(SMSでパスコードが届く)
- プリペイドSIMは失効済み
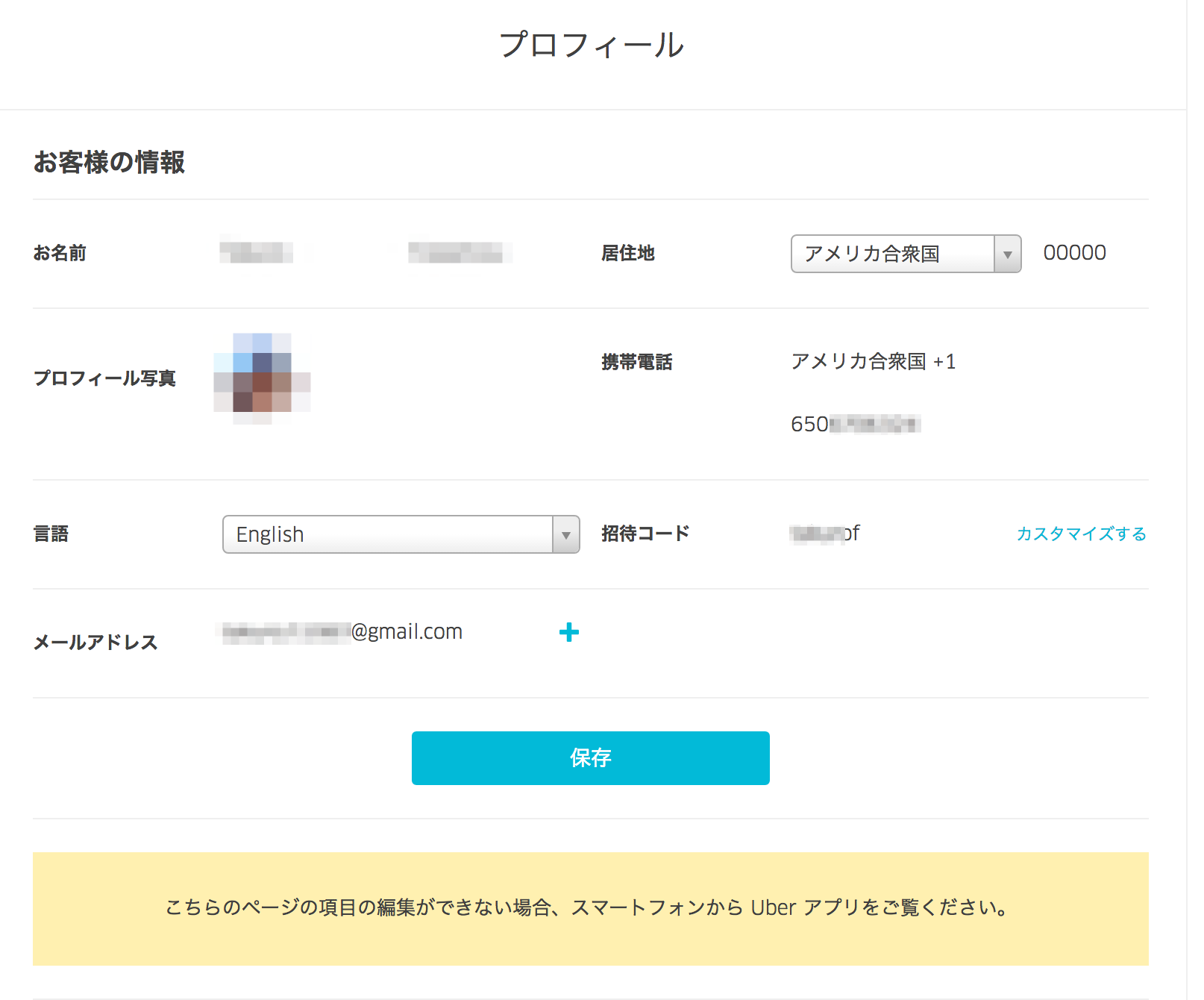
- Webは2段階認証無しにログインできるが、Webからは電話番号は編集できない

軽く詰んでる。。。
しばらくググってたら、Uberのヘルプが引っかかる。
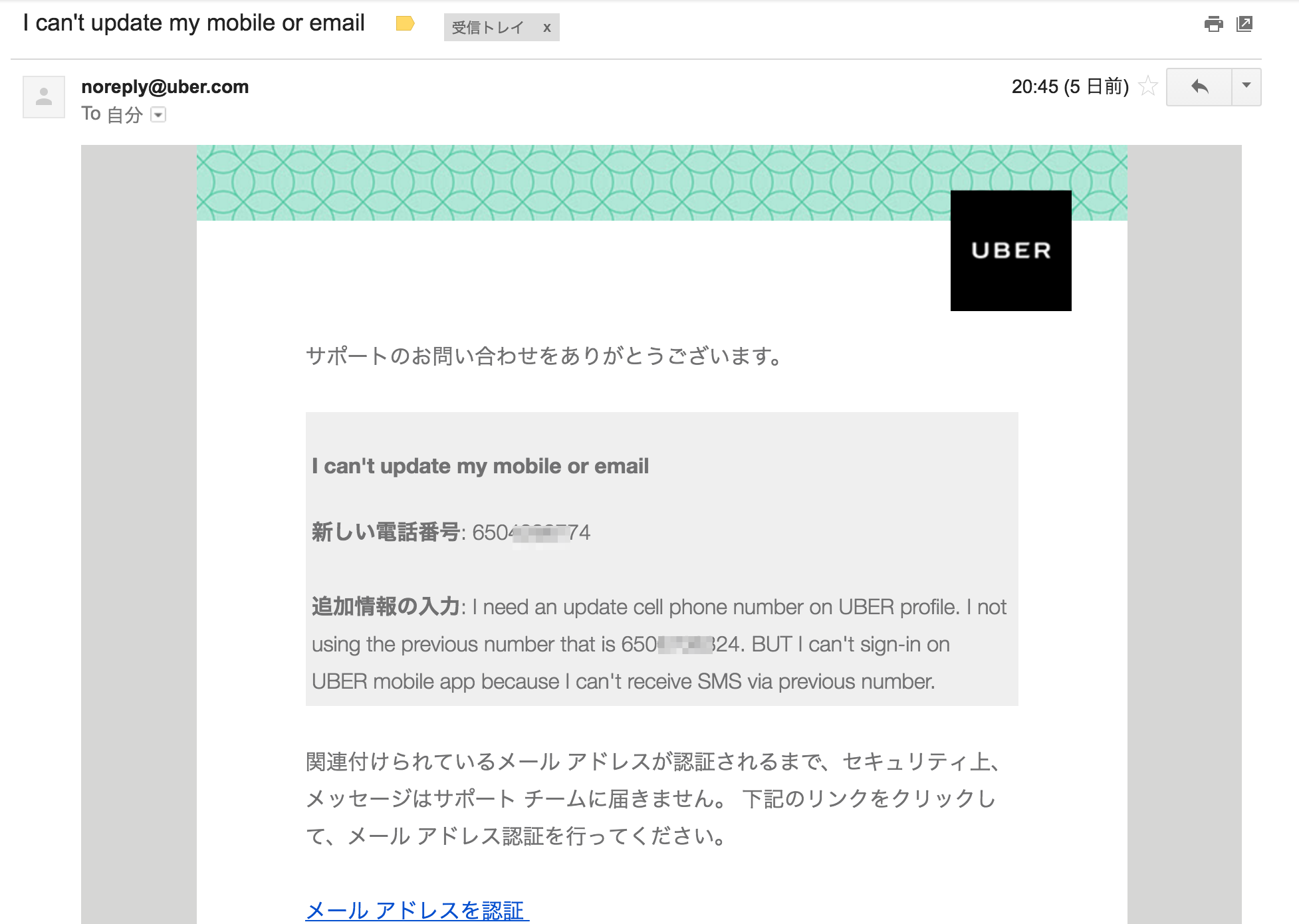
携帯電話番号またはメール アドレスを更新できない
https://help.uber.com/h/e95d29e1-596a-44a1-be50-ccf6c40fe171
藁をも掴む気持ちで入力してみる。
フォームから、状況と、アップデートしたい新しい電話番号(今回はGoogle Voiceの番号)を伝える。

リンク踏んで認証しないとメッセージが受け付けられないので注意。
どうせアメリカのサポセンだから一週間コースだろって思って放置していると、1日ほどで動きが。

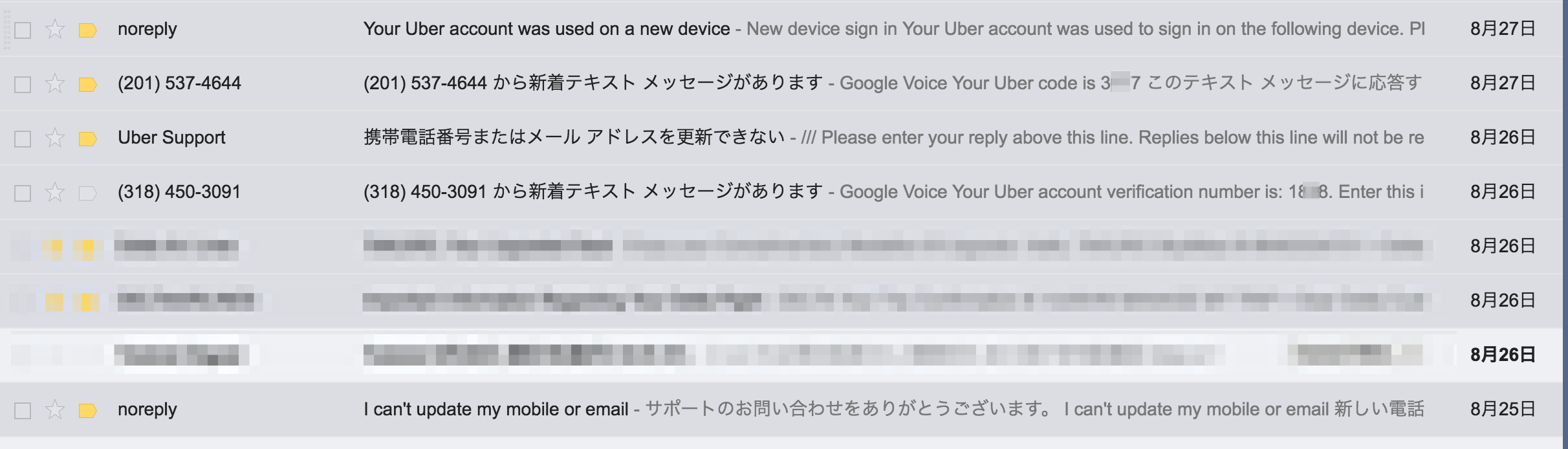
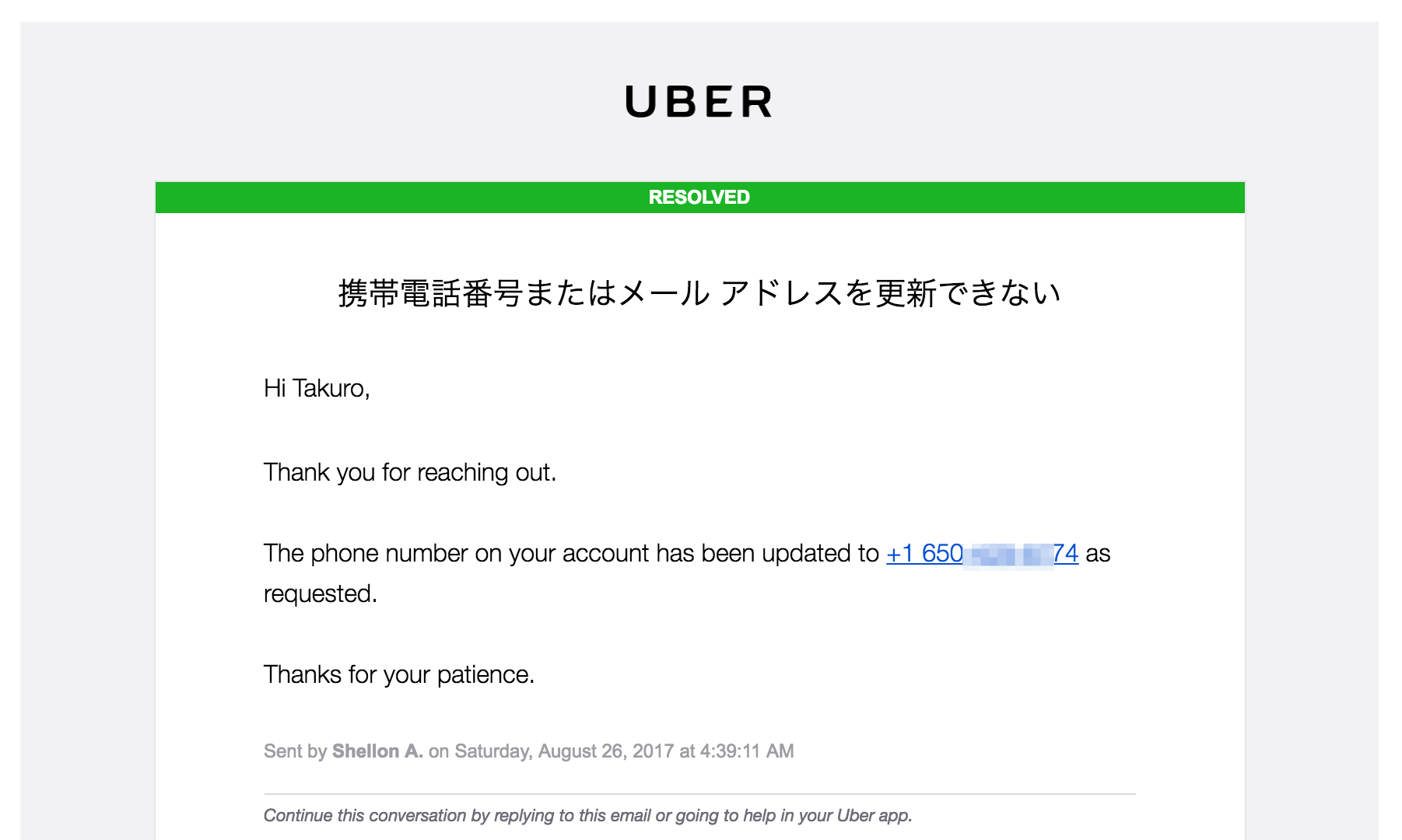
2段階認証のメッセージがSMSに届いたかと思ったら、サポセンから更新完了のメールが。
(Google VoiceなのでGmailで時系列追えていいね)

実際にログインするには、再度手順踏んでもう一度2段階認証を通らないといけないけど、ちゃんと入れるようになった。
これで、現地で新しく購入したプリペイドSIMの電話番号をGoogle Voiceに再度登録すれば、Google Voiceがproxy的な感じになって、テンポラリーな番号でずっと運用できる。
めでたしめでたし。
飛行機の話とか現地の話はまた別途。
さて、久しぶりにアメリカに行くにあたってUberのアプリにログインしなおしておこうと思ったら、盛大にハマった。
<前提>
- Uber日本上陸前に米国でアカウント発行
- 登録している電話番号は現地のプリペイドSIM
- 利用実績あり
<状況>
- Uberのモバイルアプリがログインに2段階認証を行うようになっている(SMSでパスコードが届く)
- プリペイドSIMは失効済み
- Webは2段階認証無しにログインできるが、Webからは電話番号は編集できない
軽く詰んでる。。。
しばらくググってたら、Uberのヘルプが引っかかる。
携帯電話番号またはメール アドレスを更新できない
https://help.uber.com/h/e95d29e1-596a-44a1-be50-ccf6c40fe171
藁をも掴む気持ちで入力してみる。
フォームから、状況と、アップデートしたい新しい電話番号(今回はGoogle Voiceの番号)を伝える。
リンク踏んで認証しないとメッセージが受け付けられないので注意。
どうせアメリカのサポセンだから一週間コースだろって思って放置していると、1日ほどで動きが。
2段階認証のメッセージがSMSに届いたかと思ったら、サポセンから更新完了のメールが。
(Google VoiceなのでGmailで時系列追えていいね)
実際にログインするには、再度手順踏んでもう一度2段階認証を通らないといけないけど、ちゃんと入れるようになった。
これで、現地で新しく購入したプリペイドSIMの電話番号をGoogle Voiceに再度登録すれば、Google Voiceがproxy的な感じになって、テンポラリーな番号でずっと運用できる。
めでたしめでたし。
MFT2017で見た3Dプリンター
2017年は去年までより仕事の進行的な意味で余裕が出てきたので、2年越しでやっとTechShop Tokyoを有効活用できている。
特に、3Dプリンター。
サンプルを印刷するんじゃなくて、ちゃんと自分で作ったデータを印刷できるようになったのは大きな第一歩だと思う。
(まぁ、主に治具とか足りないパーツとか、必要に迫られた小物であって、Makerなプロダクトではないんだけど。)
で、MakerBot Replicator 5thとAfinia 3D H800を使ってるわけなんだけど、どっちも細かいものを出力するのにはちょっと向かない。
参考: 積層ピッチの比較
MakerBot Replicator : 100μm
Afinia 3D H800 : 100~400μm
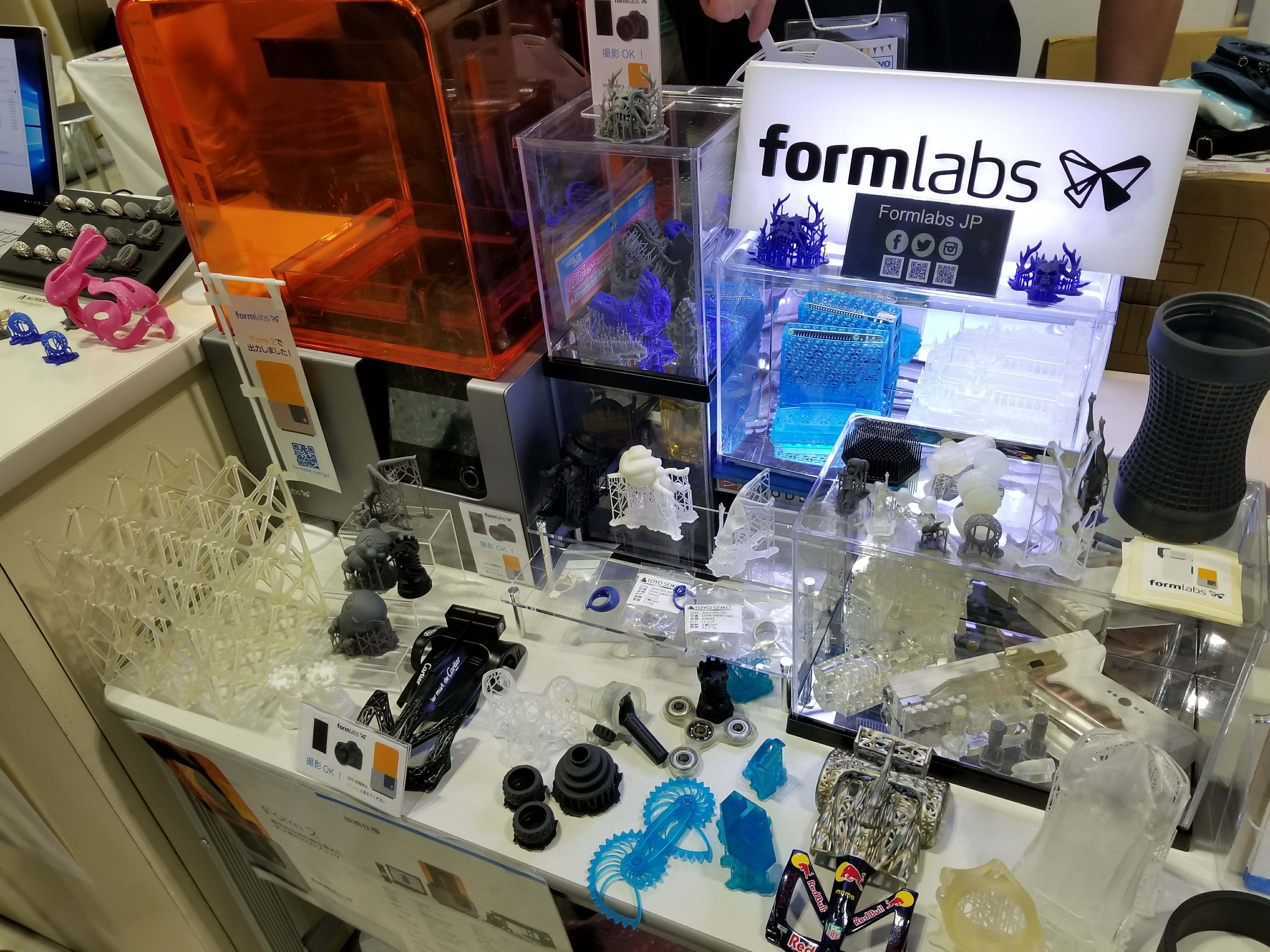
formlabs Form2 : 25~100μm
そう、Form2超欲しい。これでガンプラのパーツとか作りたい。
というわけで、Maker Faire Tokyo 2017に実機とサンプルが出るとのことだったので、ついでに見てきた。
(高いから買えないんだけどね)




もうゴイスーしかいえねぇ
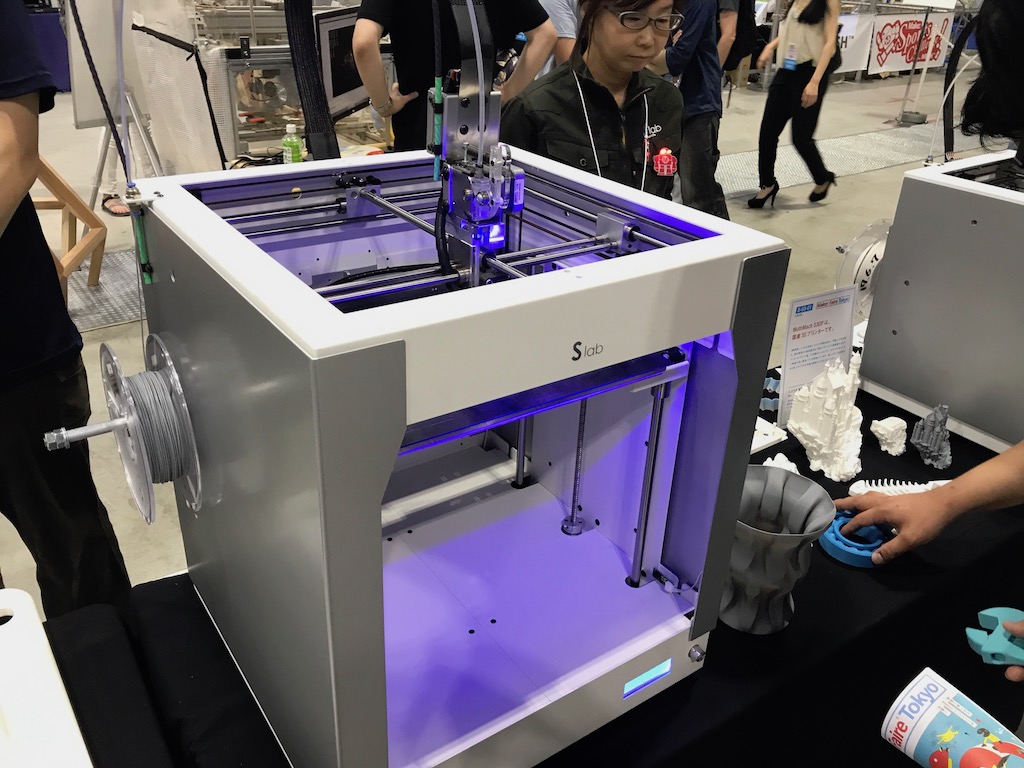
でもランニングコスト聞くとやっぱ辛いよねーと思いつつ、別のブースも見ていると、 エスラボ MothMach が目に止まった。


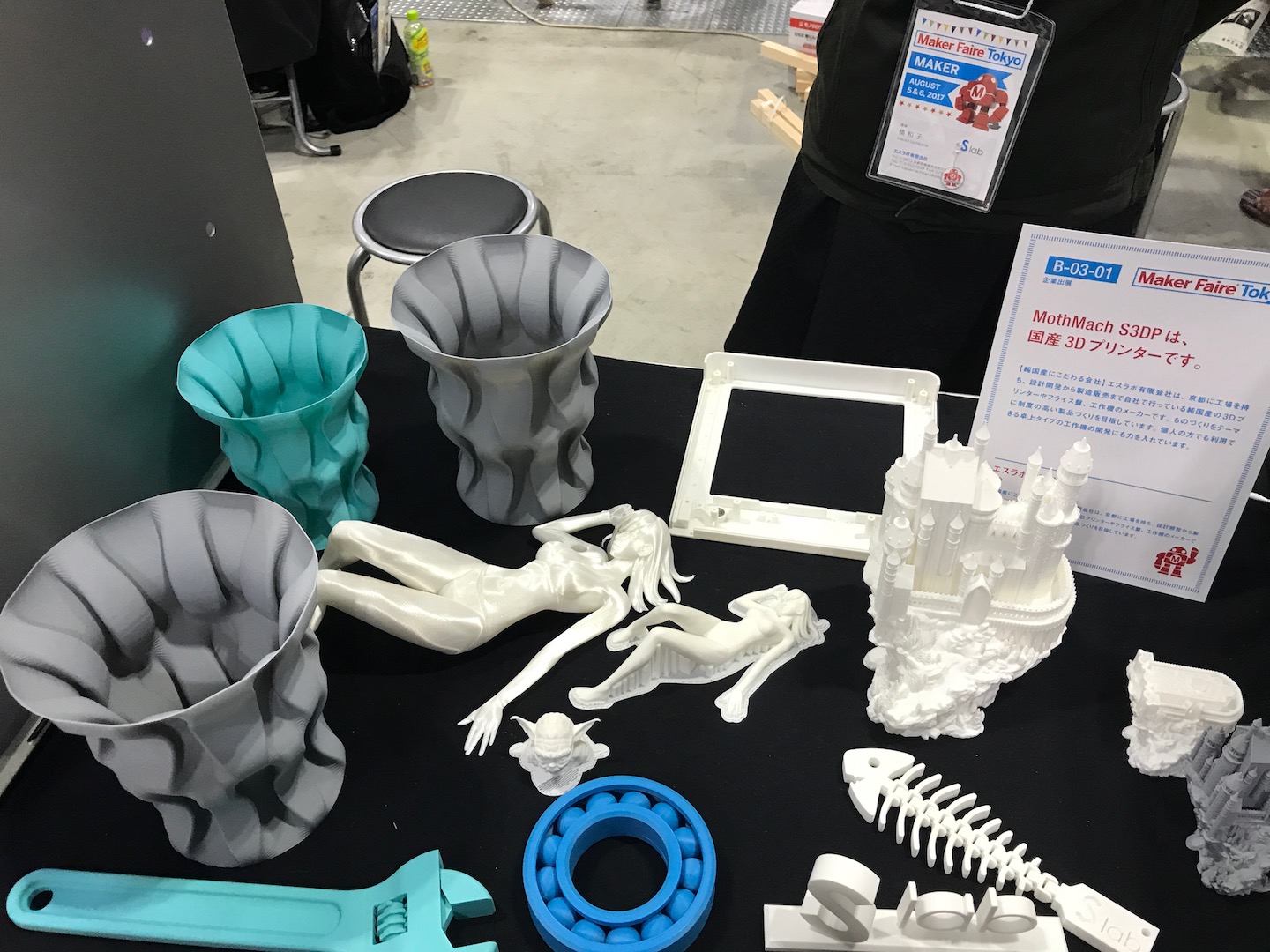
PLA/ABSだけど、結構細かい造形も綺麗。
ネットに情報出てるからあとでしらべよーと思ったけど、ネットには詳しく載ってなかった。
現地で積層ピッチとか詳しい話聞けばよかった。

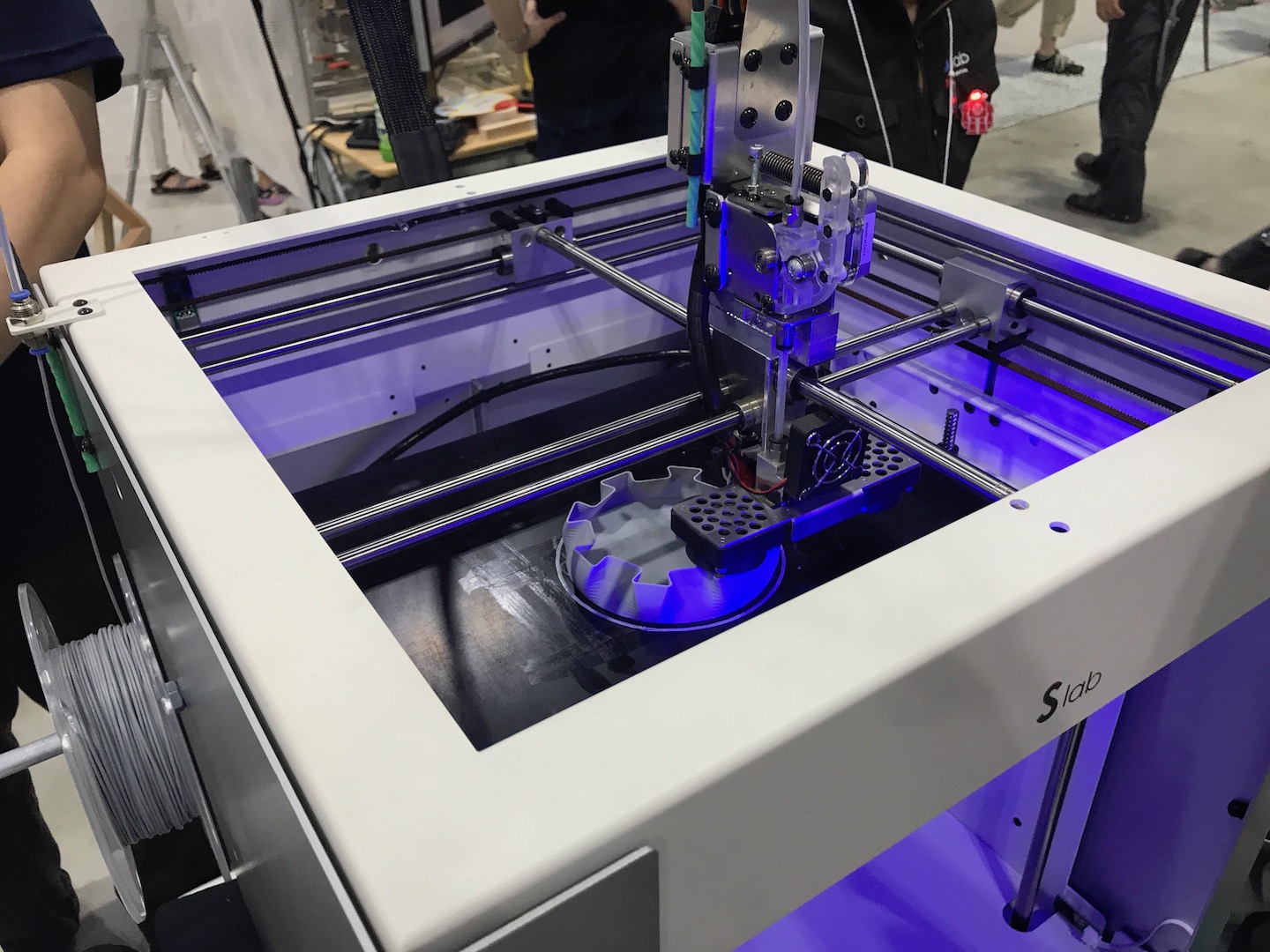
写真だとわかりづらいかもだけど、ヘッドとか主要部分は全部バラせるようになっているので、サポートの際は部品だけ送って整備とか、最悪交換とかできるらしい。
サイズにもよるけど、小さい方なら40万くらいで、Form2の半額。
造形もこれくらいだったら全然OKだし、サポートも効くからいいなー。欲しいなー。
スペックとか、もうちょっと詳しく知りたいんだけど、サイトには載ってない。。。
ショールームとかないのかな。。。
あと、Maker Faire Xi'anで見たリキッドタイプも気になる。
BTW. 同じ3Dプリンター系だと、飴とかチョコレートとか対応プリンタを自作してるのが面白かった。ソシャゲのバレンタインイベントとかでよくあるキャラの形のチョコレートとかもできちゃうわけですよ。

特に、3Dプリンター。
サンプルを印刷するんじゃなくて、ちゃんと自分で作ったデータを印刷できるようになったのは大きな第一歩だと思う。
(まぁ、主に治具とか足りないパーツとか、必要に迫られた小物であって、Makerなプロダクトではないんだけど。)
で、MakerBot Replicator 5thとAfinia 3D H800を使ってるわけなんだけど、どっちも細かいものを出力するのにはちょっと向かない。
参考: 積層ピッチの比較
MakerBot Replicator : 100μm
Afinia 3D H800 : 100~400μm
formlabs Form2 : 25~100μm
そう、Form2超欲しい。これでガンプラのパーツとか作りたい。
というわけで、Maker Faire Tokyo 2017に実機とサンプルが出るとのことだったので、ついでに見てきた。
(高いから買えないんだけどね)
もうゴイスーしかいえねぇ
でもランニングコスト聞くとやっぱ辛いよねーと思いつつ、別のブースも見ていると、 エスラボ MothMach が目に止まった。
PLA/ABSだけど、結構細かい造形も綺麗。
ネットに情報出てるからあとでしらべよーと思ったけど、ネットには詳しく載ってなかった。
現地で積層ピッチとか詳しい話聞けばよかった。
写真だとわかりづらいかもだけど、ヘッドとか主要部分は全部バラせるようになっているので、サポートの際は部品だけ送って整備とか、最悪交換とかできるらしい。
サイズにもよるけど、小さい方なら40万くらいで、Form2の半額。
造形もこれくらいだったら全然OKだし、サポートも効くからいいなー。欲しいなー。
スペックとか、もうちょっと詳しく知りたいんだけど、サイトには載ってない。。。
ショールームとかないのかな。。。
あと、Maker Faire Xi'anで見たリキッドタイプも気になる。
BTW. 同じ3Dプリンター系だと、飴とかチョコレートとか対応プリンタを自作してるのが面白かった。ソシャゲのバレンタインイベントとかでよくあるキャラの形のチョコレートとかもできちゃうわけですよ。
VR映画コンテンツ用にバックエンドを作った
今年の8月に伊豆映画祭にて、土肥劇場で上映されるVR映画コンテンツに少し関わった。
https://izu-film-festival.themedia.jp/pages/1057540/page_201706110336
このコンテンツ、映像だけだと面白くないので、ToneDisplay(知り合いのVR向けUXソリューション)を組み合わせる事にした。
ToneDisplayはVRコンテンツに合わせて風圧や振動を発生・制御するソリューションだ。
ToneDisplay自体は、3DのVRゲームでも、360動画でも両方OK。
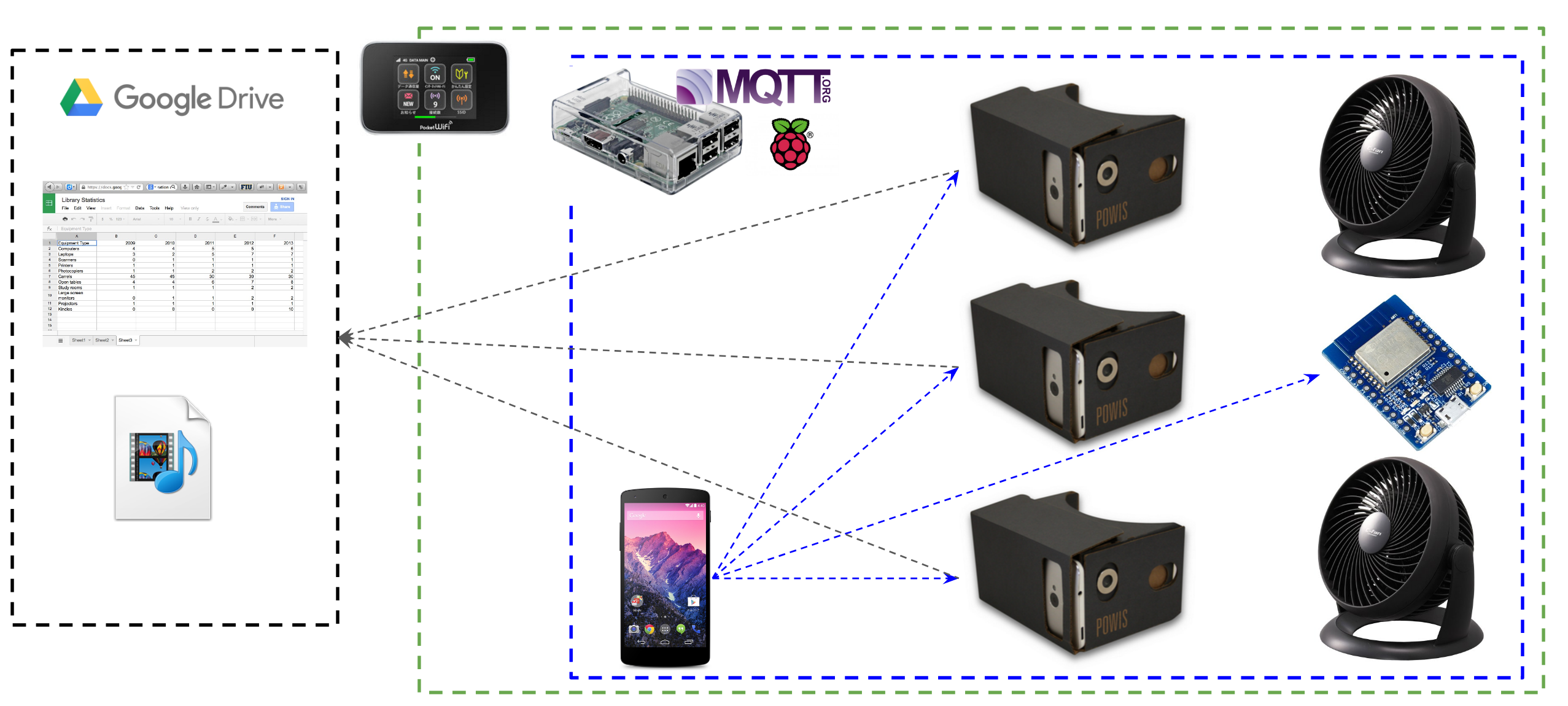
360動画の場合は、Google Spreadsheetsにシーケンスを書いておいて、それをアプリがロードして使う。
いづれの場合も、コンテンツに応じてMQTTで各デバイスに制御を送るイメージ。
これ、今は1ユーザーのみ想定で、かつネット必須だった。
今回、土肥という場所、映画祭というシチュエーションなどにより、既存のToneDisplayに対して以下の点が要望としてあった。
- ネットワーク接続は不安定なので、ローカルネットワークのみで動作する
- 複数人に対応するため、複数台での再生を可能にする
- オペレーションの簡素化のため、再生/停止は一斉にやりたい
これを実現すべく、大雑把にいうと以下のことをやった
1.ローカルにRaspberry Piで作ったサーバを設置し、MQTTのブローカーやら制御やらは全部こいつに任せる
2.プレイヤーアプリでシーケンスをロードしてMQTTに送出していたが、これを一箇所にまとめる
3.プレイヤーの再生停止制御をMQTTで行う
4.これらをスマホからリモコン的に制御できるようにする
システムイメージはこんな感じ。

僕の担当は1,2,3だった。あとハード的なインフラ。
で、これを実現するために、Node.jsでサーバアプリと、VueでWebアプリとを作った。
ソースはここに
https://github.com/TakuroFukamizu/mnk-server
正直、これだけだとシステム動かないので単なるログとして見て欲しい。
(READMEが無かったり、掘り下げると色々突っ込みどころが多いが、徹夜で仕上げてテストしてそのままの状態なんだ。整理したかったが、その後も忙しくて。)
ただ、中身は結構凝ってる。
ポイントは、集中管理するコンソールはスマホだけど、信号の送出処理などは全部サーバ側のデーモンに任せてるの点や、各種チェックなどの作り込み。
一度渡してしまうと、後の運営はノンエンジニアに委ねるので、可能な限り縮退しても動き続けるように頑張ってる。
ハッカソン的に数日で作ったけど、その割にはちゃんと動き続けるはず。
P.S.
そろそろES7時代のvueの正しい書き方を知りたい
https://izu-film-festival.themedia.jp/pages/1057540/page_201706110336
このコンテンツ、映像だけだと面白くないので、ToneDisplay(知り合いのVR向けUXソリューション)を組み合わせる事にした。
ToneDisplayはVRコンテンツに合わせて風圧や振動を発生・制御するソリューションだ。
ToneDisplay自体は、3DのVRゲームでも、360動画でも両方OK。
360動画の場合は、Google Spreadsheetsにシーケンスを書いておいて、それをアプリがロードして使う。
いづれの場合も、コンテンツに応じてMQTTで各デバイスに制御を送るイメージ。
これ、今は1ユーザーのみ想定で、かつネット必須だった。
今回、土肥という場所、映画祭というシチュエーションなどにより、既存のToneDisplayに対して以下の点が要望としてあった。
- ネットワーク接続は不安定なので、ローカルネットワークのみで動作する
- 複数人に対応するため、複数台での再生を可能にする
- オペレーションの簡素化のため、再生/停止は一斉にやりたい
これを実現すべく、大雑把にいうと以下のことをやった
1.ローカルにRaspberry Piで作ったサーバを設置し、MQTTのブローカーやら制御やらは全部こいつに任せる
2.プレイヤーアプリでシーケンスをロードしてMQTTに送出していたが、これを一箇所にまとめる
3.プレイヤーの再生停止制御をMQTTで行う
4.これらをスマホからリモコン的に制御できるようにする
システムイメージはこんな感じ。
僕の担当は1,2,3だった。あとハード的なインフラ。
で、これを実現するために、Node.jsでサーバアプリと、VueでWebアプリとを作った。
ソースはここに
https://github.com/TakuroFukamizu/mnk-server
正直、これだけだとシステム動かないので単なるログとして見て欲しい。
(READMEが無かったり、掘り下げると色々突っ込みどころが多いが、徹夜で仕上げてテストしてそのままの状態なんだ。整理したかったが、その後も忙しくて。)
ただ、中身は結構凝ってる。
ポイントは、集中管理するコンソールはスマホだけど、信号の送出処理などは全部サーバ側のデーモンに任せてるの点や、各種チェックなどの作り込み。
一度渡してしまうと、後の運営はノンエンジニアに委ねるので、可能な限り縮退しても動き続けるように頑張ってる。
ハッカソン的に数日で作ったけど、その割にはちゃんと動き続けるはず。
P.S.
そろそろES7時代のvueの正しい書き方を知りたい
Excel仕様書とGitbook
諸君 私はMarkdownが大好きだ
(以下略)
Fu*k you Excel仕様書な私としては、MarkdownでREADME.mdを書いてGitbookで作った仕様書のプルリクをレビューしてマージする瞬間が至福なわけで、Excel仕様書が世の中から消えてなくなるための礎になれればということで、Qiitaに幾つか記事を書いた
(というか、ほぼmermaid.js万歳だけだけど)
mermaid.jsが素晴らしいけどなかなか使ってる人見かけないので実例晒す
Gitbook 3でmermaid.jsを使う
ソースコード管理(git)の説明資料を作るのに gitgraph.js を使ってみた
おかげさまで、一本目のmermaid.jsの紹介記事はすごい反響があって、かなりビビった。
実は、大きなお客さん向けのプロジェクトで実際にGitbookで仕様書を書いて開発&納品までいった約2年分の運用実績が溜まってたりするので、このあたりもどこかのタイミングで備忘録として書いておきたい。
で、そんな実運用でよく使うものをまとめて、Gitbook仕様書下ごしらえセットとしてBoilerplateを作ってみた。
gitbook-specification-boilerplate
Gitbook3になってAPIが変わった関係で、いままで使っていたpluginが幾つか動かなくなっていたり、グローバルインストールめんどいよねとか色々あったので、環境とか整理しながら動作確認して作っていったら結局土日かかってしまった。
こんなものでも、何かの足しになればさいわいである。
(以下略)
Fu*k you Excel仕様書な私としては、MarkdownでREADME.mdを書いてGitbookで作った仕様書のプルリクをレビューしてマージする瞬間が至福なわけで、Excel仕様書が世の中から消えてなくなるための礎になれればということで、Qiitaに幾つか記事を書いた
(というか、ほぼmermaid.js万歳だけだけど)
mermaid.jsが素晴らしいけどなかなか使ってる人見かけないので実例晒す
Gitbook 3でmermaid.jsを使う
ソースコード管理(git)の説明資料を作るのに gitgraph.js を使ってみた
おかげさまで、一本目のmermaid.jsの紹介記事はすごい反響があって、かなりビビった。
実は、大きなお客さん向けのプロジェクトで実際にGitbookで仕様書を書いて開発&納品までいった約2年分の運用実績が溜まってたりするので、このあたりもどこかのタイミングで備忘録として書いておきたい。
で、そんな実運用でよく使うものをまとめて、Gitbook仕様書下ごしらえセットとしてBoilerplateを作ってみた。
gitbook-specification-boilerplate
Gitbook3になってAPIが変わった関係で、いままで使っていたpluginが幾つか動かなくなっていたり、グローバルインストールめんどいよねとか色々あったので、環境とか整理しながら動作確認して作っていったら結局土日かかってしまった。
こんなものでも、何かの足しになればさいわいである。
カレンダー
カテゴリー
最新記事
最新コメント
[02/09 TimothyKl]
[08/15 xbhusrgdxp]
[08/14 abhbrwmqui]
ブログ内検索
カウンター
アクセス解析
PR
